
Add A Mini Cart To The WooCommerce Add To Cart Message
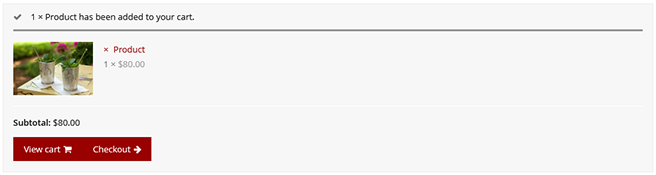
In this post we are adding a mini cart to the WooCommerce add to cart message.

1. Adjust as needed and add the following code to your theme's functions.php file.
function change_add_to_cart_message_html($message, $products) {
// Calculate the total quantity of products added
$count = 0;
foreach ($products as $product_id => $qty) {
$count += $qty;
}
// Determine if the user is being redirected to the cart
$user_is_being_redirected_to_cart = 'yes' === get_option('woocommerce_cart_redirect_after_add');
// Create the quantity message
$quantity_message = _n($count . ' × ' . get_the_title($product_id) . ' has ', $count . ' × ' . get_the_title($product_id) . ' have ', $count, 'woocommerce');
$new_message = $quantity_message . __('been added to your cart.');
// Custom class for the View cart button
$view_cart_button_class = 'add-to-cart-button'; // Replace this with your desired class name
// Determine the action button and link
if ($user_is_being_redirected_to_cart) {
$return_to = apply_filters('woocommerce_continue_shopping_redirect', wc_get_raw_referer() ? wp_validate_redirect(wc_get_raw_referer(), false) : wc_get_page_permalink('shop'));
$message = sprintf('<a href="%s" class="button wc-forward %s">%s</a> %s', esc_url($return_to), esc_html__('Continue shopping', 'woocommerce'), esc_html($new_message));
} else {
$return_to = esc_url(wc_get_page_permalink('cart'));
// Add the custom class to the View cart button
$message = sprintf('<a href="%s" class="button wc-forward %s">%s</a> %s',
$return_to, esc_attr($view_cart_button_class), esc_html__('View cart', 'woocommerce'), esc_html($new_message));
}
// Capture the mini cart HTML
ob_start();
woocommerce_mini_cart();
$mini_cart_html = ob_get_clean();
// Append the mini cart HTML to the message
$message .= '<div id="message-mini-cart">' . $mini_cart_html . '</div>';
return $message;
}
add_filter('wc_add_to_cart_message_html', 'change_add_to_cart_message_html', 10, 2);
You will need to style the mini cart to match your theme.
THANKS FOR READING
Thank you for reading Add A Mini Cart To The WooCommerce Add To Cart Message. I hope you enjoyed it. You can give me feedback, say hi or yell at me on twitter.com/beuinteractive.