
Add Checkbox To WooCommerce Checkout For Paying Processing Fees
In this post we are adding a checkbox to the WooCommerce checkout page that allows customers to pay for the processing fees when they make a purchase.
Add Checkbox To Checkout Page
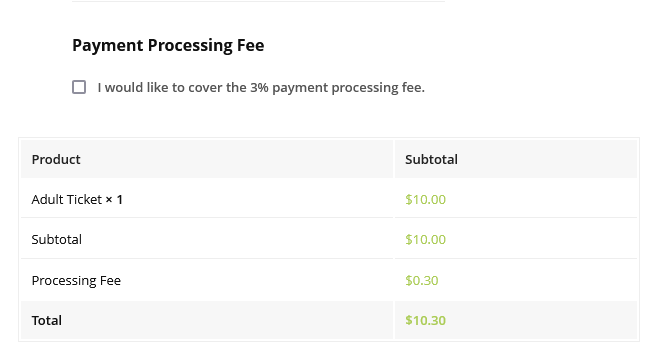
We are adding a checkbox to the checkout page. It will have a label that says "I would like to cover the 3% payment processing fee.". When it is checked, a Processing Fee line item will appear above the Total with the processing fee added to the total. We will use JavaScript to help us achieve this.

1. Adjust as needed and add the following code to your theme's functions.php file.
add_action( 'woocommerce_before_order_notes', 'custom_processing_fee_checkbox' );
function custom_processing_fee_checkbox() {
// Checkbox unchecked by default
$show_processing_fee = false;
?>
// This is the code that will be inserted into the Checkout page. Change any ids, text, or labels as you see fit.
<div id="pro-fee">
<h3>Payment Processing Fee</h3>
<p>
<input type="checkbox" id="processing_fee_checkbox" name="processing_fee_checkbox" <?php checked( $show_processing_fee ); ?>>
<label for="processing_fee_checkbox">I would like to cover the 3% payment processing fee.</label>
</p>
</div>
<script>
jQuery(document).ready(function($) {
$("#processing_fee_checkbox").change(function() {
var isChecked = $(this).is(':checked');
// Extract order total
var order_total = parseFloat( $(".cart-subtotal .woocommerce-Price-amount.amount").text().replace(/[^0-9\.]/g, "") );
if (isChecked) {
// If the checkbox is checked it adds a processing fee (3%) to the order total
var processing_fee = order_total * 0.03;
$(".woocommerce-checkout-review-order-table tfoot .order-total").before('<tr class="process-fee"><td class="fee-name">Processing Fee</td><td class="fee-total">$' + processing_fee.toFixed(2) + '</td></tr>');
$(".order-total .woocommerce-Price-amount.amount").text( (order_total + processing_fee).toLocaleString('en-US', { style: 'currency', currency: 'USD' }) );
} else {
// Remove processing fee from order total
$(".woocommerce-checkout-review-order-table .process-fee").remove();
$(".order-total .woocommerce-Price-amount.amount").text( order_total.toLocaleString('en-US', { style: 'currency', currency: 'USD' }) );
}});
});
</script>
<?php
}
Send The Processing Fee To The Payment Processor
We are adding the processing fee to the total that will get processed by your payment processor.
1. Adjust as needed and add the following code to your theme's functions.php file.
add_action( 'woocommerce_cart_calculate_fees', 'custom_processing_fee_calculation' );
function custom_processing_fee_calculation( $cart ) {
if ( isset( $_POST['processing_fee_checkbox'] ) && $_POST['processing_fee_checkbox'] == 'on' ) {
$fee_amount = $cart->cart_contents_total * 0.03;
$cart->add_fee( 'Processing Fee', $fee_amount );
}
}
The Processing Fee will automatically show up on the order page under fees and will be included in your WooCommerce generated emails depending on your theme.
THANKS FOR READING
Thank you for reading Add Checkbox To WooCommerce Checkout For Paying Processing Fees. I hope you enjoyed it. You can give me feedback, say hi or yell at me on twitter.com/beuinteractive.