
Add Custom Field To Checkout For Specific Products In WooCommerce
In this post we are adding a custom field to the checkout page of specific products. The custom field will show an error message if it is blank. The custom field will show up on the orders page and the emails that are sent upon purchase.
Check If The Product Gets A Custom Field
We are checking to see if the product IDs from your cart match any of the products IDs that get a custom checkout field.
1. Adjust as needed and add the following code to your theme's functions.php file.
// If one of the products that gets a custom field is in cart return true, else false
function is_in_cart() {
// Add your special product IDs here
$ids = array( 715, 716, 717, 718 );
foreach( WC()->cart->get_cart() as $cart_item ){
$product_id = version_compare( WC_VERSION, '3.0', '<' ) ? $cart_item['data']->id : $cart_item['data']->get_id();
if( in_array( $cart_item['data']->get_id(), $ids ) )
return true;
}
return false;
}
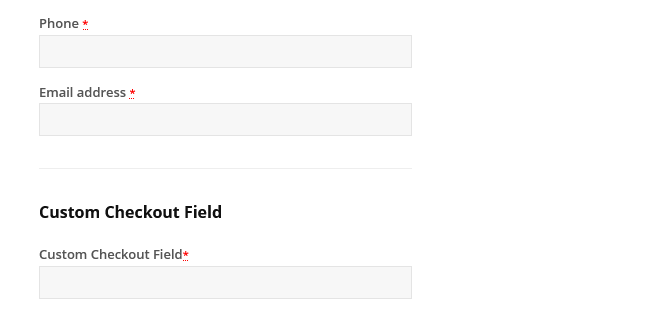
Add The Field To The Checkout Form
We are adding your custom field to the form on the checkout page.

1. Adjust as needed and add the following code to your theme's functions.php file.
add_action( 'woocommerce_after_checkout_billing_form', 'company_details_section', 10, 1 );
function company_details_section( $checkout ){
if( is_in_cart() ){
// Replace 'Custom Checkout Field' with your field's name.
echo '<div id="custom_checkout_field"><h3>' . __('Custom Checkout Field') . '</h3>';
// Replace 'custom_field' with your field's slug.
woocommerce_form_field('custom_field', array(
'type' => 'text',
'required' => true,
'class' => array(
'my-field-class form-row-wide'
) ,
// Replace 'Custom Checkout Field' with what you want your label to say.
'label' => __('Custom Checkout Field') ,
'placeholder' => __('') ,
) ,
// Replace 'custom_field' with your field's slug.
$checkout->get_value('custom_field'));
echo '</div>';
}
Show An Error Message If Blank
This bit of code will show an error message if the field is blank.
1. Adjust as needed and add the following code to your theme's functions.php file.
add_action('woocommerce_checkout_process', 'customised_checkout_field_process');
function customised_checkout_field_process() {
// Replace 'custom_field' with your field's slug.
// Replace 'Custom Checkout Field' with your field's name.
if (!$_POST['custom_field']) wc_add_notice(__('<strong>Custom Checkout Field:</strong> Please enter a value!') , 'error');
}
}
Update The Custom Field's Value
This code will update the fields value in the database.
1. Adjust as needed and add the following code to your theme's functions.php file.
add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta');
function custom_checkout_field_update_order_meta($order_id) {
// Replace 'custom_field' with your field's slug.
if (!empty($_POST['custom_field'])) {
// Replace 'custom_field' with your field's slug.
// Replace 'Custom Checkout Field' with your field's name.
update_post_meta($order_id, 'Custom Checkout Field', sanitize_text_field($_POST['custom_field']));
}
}
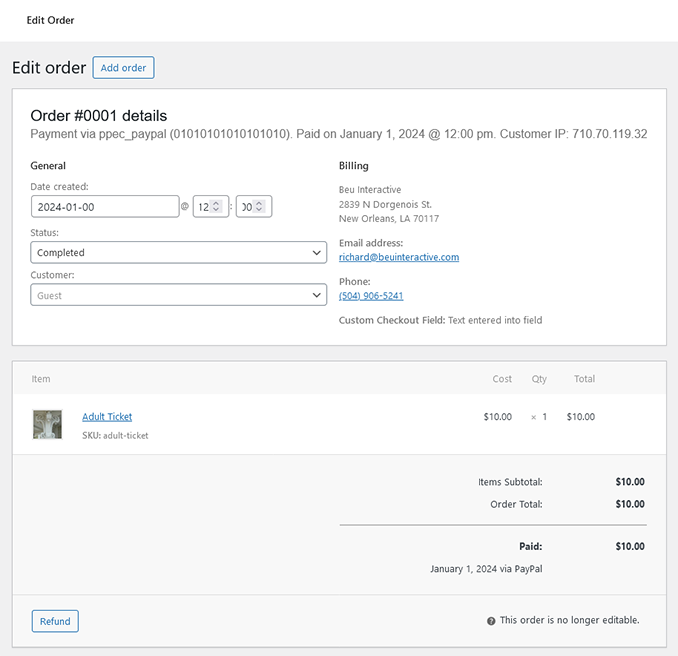
Display Custom Field On The Order Page
This code will display the custom field and its value on the order page.

1. Adjust as needed and add the following code to your theme's functions.php file.
add_action( 'woocommerce_admin_order_data_after_billing_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
// Add your special product IDs here
$target_product_id = array( 715, 716, 717, 718 );
$product_found = false;
foreach( $order->get_items() as $item ) {
if ( in_array( $item->get_product_id(), $target_product_id ) ) {
$product_found = true;
break;
}
}
if ( $product_found ) {
// Replace 'Custom Checkout Field' with your field's name.
echo '<p><strong>'.__('Custom Checkout Field').':</strong> ' . get_post_meta( $order->id, 'Custom Checkout Field', true ) . '</p>';
}
}
Display Custom Field Value On The Emails
This code will include the custom field and its value in the emails that are generated when one of these products are purchased.
1. Adjust as needed and add the following code to your theme's functions.php file.
add_action( "woocommerce_email_after_order_table", "custom_woocommerce_email_after_order_table", 10, 1);
function custom_woocommerce_email_after_order_table( $order ) {
// Add your special product IDs here
$target_product_id = array( 715, 716, 717, 718 );
$product_found = false;
foreach( $order->get_items() as $item ) {
if ( in_array( $item->get_product_id(), $target_product_id ) ) {
$product_found = true;
break;
}
}
if ( $product_found ) {
// Replace 'Custom Checkout Field' with the name of your field
echo '<p><strong>Custom Checkout Field: '. get_post_meta( $order->id, "Custom Checkout Field", true ) .'</p>';
}
}
THANKS FOR READING
Thank you for reading Add Custom Field To Checkout For Specific Products In WooCommerce. I hope you enjoyed it. You can give me feedback, say hi or yell at me on twitter.com/beuinteractive.