
Add Shopping Cart Icon With WooCommerce Mini Cart Dropdown
In this post we are adding a shopping cart icon to a WordPress menu that toggles the contents of your WooCommerce cart when clicked. We will do this by adding some code to your functions.php file while utilizing some javascript and CSS for the toggle functionality.

Add Shopping Cart Icon
We are adding a shopping cart icon to the end of your theme's main menu.
1. Adjust as needed and add the following code to your theme's functions.php file.
function add_cart_icon($items, $args) {
// Change 'main-menu' to your menu's slug.
if( $args->theme_location == 'main-menu' ){
// $homelink contains the code for the shopping cart icon you are adding the menu. Note: This code uses Font Awesome to display symbols. I'm using <span class="fa fa-shopping-cart"> </span> to display the shopping cart icon.
$homelink = '<li class="wcmenucart-toggle-dropdown woo-menu-icon" id="cart-button">
<a href="#" class="wcmenucart" title="Your Cart">
<span class="wcmenucart-count">
<span class="fa fa-shopping-cart"> </span>
</span>
</a>
</li>';
$items = $items . $homelink;
}
return $items;
}
add_filter( 'wp_nav_menu_items', 'add_cart_icon', 10, 2 );
Add Mini Cart Dropdown To Shopping Cart Icon
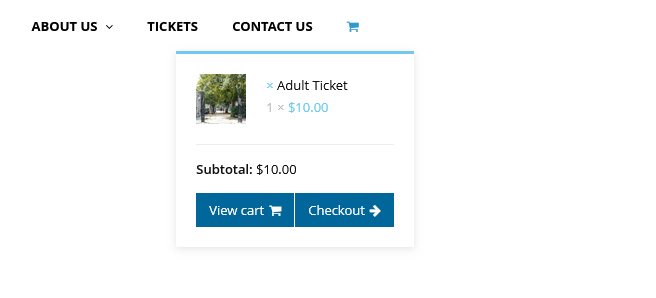
We are adding a WooCommerce mini cart dropdown to the shopping cart icon. The idea is that when you click on the shopping cart icon the mini cart will display your cart contents.
1. Adjust as needed and add the following code to your theme's functions.php file.
function add_mini_cart() {
// The class="hide" code on the current-shop-items-dropdown keeps the mini cart hidden by default.
echo '<div id="current-shop-items-dropdown" class="hide">';
echo '<div id="current-shop-items-inner">';
echo '<div class="widget woocommerce widget_shopping_cart">';
echo '<div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
echo '</div></div></div></div>';
}
add_shortcode( 'mini-cart', 'add_mini_cart' );
Toggle Mini Cart By Clicking On The Cart Icon
We are adding javascript and CSS to toggle the mini cart visibility when you click on the cart icon.
1. Adjust as needed and add it to your javascript file.
var toggleLink = document.getElementById('cart-button');
var myDiv = document.getElementById('current-shop-items-dropdown');
var isInsideDiv = false;
toggleLink.addEventListener('click', function(event) {
event.stopPropagation(); // Prevents the click event from propagating to the document body
myDiv.classList.toggle('hide');
myDiv.classList.toggle('show');
});
myDiv.addEventListener('click', function(event) {
event.stopPropagation();
isInsideDiv = true;
});
document.body.addEventListener('click', function() {
if (myDiv.classList.contains('show') && !isInsideDiv) {
myDiv.classList.remove('show');
myDiv.classList.add('hide');
}
isInsideDiv = false;
});
2. Adjust as needed and add it to your CSS file.
#current-shop-items-dropdown {
margin: 0 auto;
width: 61.25rem;
z-index: 10;
display: block;
position: relative;
transition: all 0.3s ease-in-out;
}
#current-shop-items-dropdown.hide {
opacity: 0;
transition: all 0.3s ease-in-out;
user-select: none;
cursor: default;
pointer-events: none;
}
#current-shop-items-dropdown.show {
opacity: 1;
transition: all 0.3s ease-in-out;
}
#current-shop-items-inner {
position: absolute;
top: 0;
right: 0;
background: rgba(255,255,255,1.0);
z-index: 10000;
padding: 0.625rem 1.25rem;
max-height: 31.25rem;
}
THANKS FOR READING
Thank you for reading Add Shopping Cart Icon With WooCommerce Mini Cart Dropdown. I hope you enjoyed it. You can give me feedback, say hi or yell at me on twitter.com/beuinteractive.